
当我们可以通过使用库轻松实现相同的结果时,为什么还要编写自定义功能?开开发人员最好的朋友和救星就是这些第三方库。我相信一个好的项目会利用一些可用的最佳库。 Vue.js 是创建用户界面的最佳 JavaScript 框架之一。这篇文章是关于 Vue.js 的优秀库系列的二部分,在该系列中,我总是每篇介绍 7 个 Vue.js 相关库,它们将在您的开发之旅中提供帮助。

通过 Toast 消息与用户交流是应用程序的常见功能之一。该库将帮助您完成此任务。它被 Vue.js、Laravel 和 NuxtJS 使用,并受到更多组织的信任。它反应灵敏、触摸兼容、易于使用、有吸引力,并且具有丰富的图标、操作等功能。它在 GitHub 上有超过 2k 星。
https://github.com/shakee93/vue-toasted

顾名思义,这是一个带有嵌套选项的树形结构的多选组件。它包括许多功能,如支持嵌套选项的单选和多选、模糊匹配、异步搜索、延迟加载(仅在需要时加载深层选项的数据)等等。它在 GitHub 上拥有超过 2500 颗星。
https://github.com/riophae/vue-treeselect

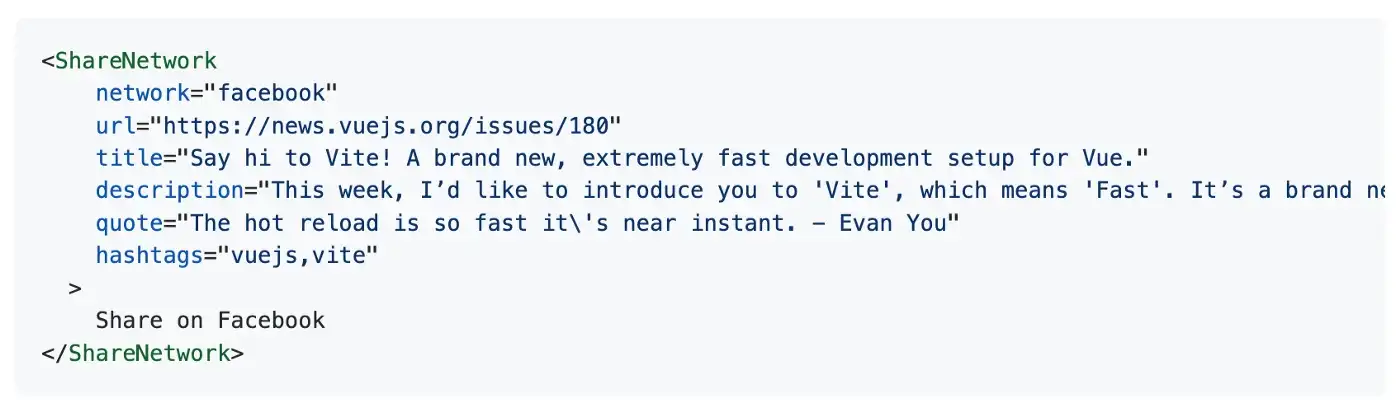
如果你开发海外的应用,这个库十分有用。你能很方便的让你的应用具备分享功能,那么这对您来说是一个很好的库。当您在社交网络上共享链接时,社交网络将抓取该链接以检测 Open Graph 元标记。如果您共享不包含 Open Graph 元标记的链接,社交网络将无法显示您链接的丰富内容。这是一个无渲染的 Vue.js 组件,用于共享社交网络链接,与 SSR 兼容。它在 GitHub 上有超过 1300 颗星。
https://github.com/nicolasbeauvais/vue-social-sharing
今天先分享到这里,希望今天的分享对你有所帮助,在你的项目中,别忘记尝试下这几个插件。
本文链接:http://www.28at.com/showinfo-26-73324-0.html分享七个实用的 Vue.js 插件,提升你的开发效率
声明:本网页内容旨在传播知识,不代表本站观点,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。